Layoutmanager erlauben die Anordnung von Komponenten in einem Container. Abhängig vom gewählten Manager werden die Komponenten in ihrer gewünschten oder in einer gestreckten, bzw. gestauchten Form angezeigt. Die Feinheiten der Layout-Manager werden hier nicht behandelt. Es werden auch nur die wichtigsten Layout-Manager vorgestellt. Die Swingdokumentation ist für die Entwicklung von GUIs unerlässlich.
| Definition: Layout-Manager |
|---|
| Ein Layout-Manager ist ein Objekt, welches Methoden bereitstellt, um die grafische Repräsentation verschiedener Komponenten innerhalb eines Container-Objektes anzuordnen |
Wichtig: Eine absolute Positionierung von Komponenten ist ungünstig, da Fenster eine unterschiedliche Größe haben können.
Java biete eine Reihe von Layout-Managern. Im Folgenden wird eine Auswahl vorgestellt:
Flowlayout
Das FlowLayout ist das einfachste und Standardlayout. Es wird benutzt wenn kein anderer Layoutmanager angeben wird. In ihm werden die Komponenten in der Reihenfolge des Einfügens von links nach rechts eingefügt.
Strategie: Alle Komponenten werden in einer Reihe wie in einem Fließtext angeordnet. Reicht die gegebene Breite nicht erfolgt ein Umbruch mit einer neuen Zeile.
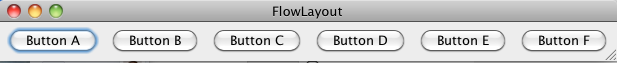
Dem JPanel jp wird im Folgenden kein expliziter LayoutManager mitgegeben um die 6 Knöpfe zu verwalten es wird der FlowLayoutmanager als Standardeinstellung verwendet:
package s2.swing;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
/**
* Zeigt einen sehr einfachen FlowlayoutManager mit 5 Buttons
* @author s@scalingbits.com
*/
public class FlowlayoutTest {
/**
* Hauptmethode
* @param args Es werden keine Parameter ausgewertet
*/
public static void main(String[] args) {
JFrame f = new JFrame("FlowLayout");
JPanel jp = new JPanel();
for (char c = 0; c <= 5; ++c) { // Stecke 6 Buttons in das Panel
jp.add(new JButton("Button " + (char)('A'+c)));
}
f.add(jp); // Füge Panel zu Frame
//Beende Anwendung beim Schliesen des Fensters
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f.pack(); // Berechne Layout
f.setVisible(true);// Zeige alles an
}
}
Ergibt ein Fenster mit dem folgenden Layout:

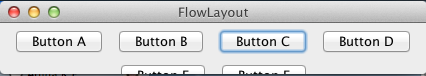
| Bei mangelndem horizontalem Platz wird ein automatischer Umbruch in eine neue Zeile durchgeführt (siehe rechts). |  |
Eigenschaften Flowlayout
- Komponenten behalten ihre Wunschgröße
- Zeilenumbruch bei mangelndem horizontalen Platz
- aus den beiden ersten Eigenschaften ergibt sich, dass Komponenten eventuell nur teilweise angezeigt werden oder völlig verdeckt sein können!
Borderlayout
Der Borderlayoutmanager erlaubt das Gruppieren von Komponenten abhängig von der Richtung im Panel.
Strategie: Die zur Verfügung stehende Fläche wird in fünf Bereiche nach den Himmelsrichtungen aufgeteilt
- NORTH (Oben)
- SOUTH (Unten)
- EAST (Rechts)
- WEST (Links)
- CENTER (Mitte)
Der Centerbereich ist der priorisierte Bereich.
Das BorderLayout ist die Standardeinstellung für die Klassen Window und JFrame.
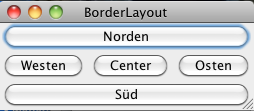
Im nächsten Beispiel wir je ein Knopf (Button) in einem der Bereiche angelegt:
}
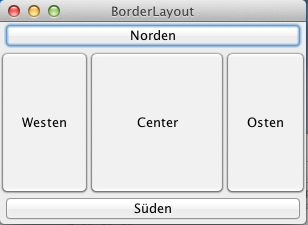
Zur Bestimmung der Position werden Konstanten mit den englischen Namen der Himmelsrichtung verwendet (Bsp. BorderLayout.NORTH). Beim Borderlayout ist zu beachten, dass Komponenten die oben, bzw. unten angeordnet werden über die ganze Breite des Containers gezeichnet werden. Komponenten die links und rechts angeordnet werden sind jedoch immer unter, bzw. über den Komponenten die oben und unten angelegt urden.

Eigenschaften BorderlayoutSiehe Fenster rechts mit größerem Fensterbereich:
|
 |
BoxLayout
Das BoxLayout erlaubt das Anordnen von Komponenten in Zeilen oder Spalten. Durch das Verschachteln von BoxLayoutmanagern kann man ähnliche Effekte wie beim GridLayout erzielen. Man hat jedoch die Möglichkeit einzelne Zeilen oder Spalten individuell zu konfigurieren.
Das BoxLayout versucht alle Komponenten mit ihrer bevorzugten Breite bei der horizontalen Darstellung zu positionieren. Die Höhe aller Komponenten wird hier versucht auf Die Wunschhöhe der höchsten Komponente wird benutzt um die Gesamthöhe zubestimmen.
Bei der vertikalen Darstellung wird entsprechend versucht die bevorzugte Höhe zu verwenden. Bei der vertikalen Darstellung versucht der Layoutmanager alle Komponenten horizontal so weit wie die breiteste Komponente zu strecken.
Komponenten können aneinander
- Linksbündig
- Rechtsbündig
- Zentriert
ausgerichtet werden
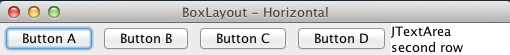
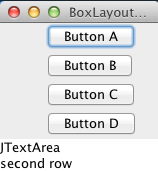
Das folgende Beispiel zeigt ein horizontales Boxlayout welches nach 2 Sekunden automatisch die Orientierung zu vertikal und dann wieder zurück triggert:
package s2.swing;
import javax.swing.BoxLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JTextArea;
public class BoxLayoutTest {
public static void main(String[] args) {
int wartezeit = 2000; // in Millisekunden
JFrame f = new JFrame("BoxLayout");
JPanel jp = new JPanel();
// Erzeuge ein horizontales und ein vertikales BoxLayout
BoxLayout horizontal = new BoxLayout(jp, BoxLayout.X_AXIS);
BoxLayout vertikal = new BoxLayout(jp, BoxLayout.Y_AXIS);
jp.setLayout(horizontal);
for (char c = 0; c < 4; ++c) {
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f.pack();
f.setVisible(true); // Warte 2 Sekunden try { Thread.sleep(wartezeit); // Wechsle fünfmal die Orientierung alle zwei Sekunden for (int i = 0; i < 5; i++) { jp.setLayout(vertikal); f.setTitle("BoxLayout - Vertikal"); f.pack(); Thread.sleep(wartezeit); jp.setLayout(horizontal); f.setTitle("BoxLayout - Horizontal"); f.pack(); Thread.sleep(wartezeit); } } catch (InterruptedException e) { // Mache nichts im Fall einer Ausnahme } } }
Ein horizontales Layout wird mit der Konstanten BoxLayout.X_AXIS beim Konfigurieren des Layoutmanagers erzeugt:

Ein vertikales Layout wird beim Erzeugen des Layoutmanagers mit Hilfe der Konstanten BoxLayout.Y_AXIS konfiguriert:

Eigenschaften Boxlayout
- Jede Komponente wird in ihrer Wunschgröße dargestellt
- Die Größe des Containers ergibt sich aus der größten Wunschhöhe und der größten Wunschbreite
Hinweis: Die zweizeilige JTextArea im Beispiel oben hat eine andere Wunschgröße als die Knöpfe
GridLayout
Der GridLayoutmanager erlaubt die Anordnung von Komponenten in einem rechteckigen Raster (Grid: engl. Raster, Gitter). Der Gridlayoutmanager versucht die Komponenten von links nach rechts und von oben nach unten in das Raster einzufügen.
Strategie: Alle Zellen haben eine einheitliche Größe
Wird für die Größe der Zeilen oder Spalten eine 0 angegeben erlaubt dies das Anlegen beliebig vieler Element in den Spalten oder Zeilen.
|
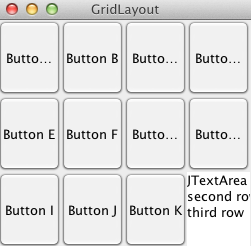
Im folgenden Beispiel werden 11 Buttons und ein Textfeld in drei Reihen und vier Spalten angeordnet: package s2.swing;
import java.awt.GridLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JTextArea;
public class GridLayoutTest {
public static void main(String[] args) {
JFrame f = new JFrame("GridLayout");
JPanel jp = new JPanel();
jp.setLayout(new GridLayout(3,4));
for (char c = 0; c < 11; ++c) {
jp.add(new JButton("Button " + (char)('A'+c)));
}
JTextArea jta =new JTextArea(3,10);
jta.append("JTextArea \nsecond row\nthird row");
jp.add(jta);
f.add(jp);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f.pack();
f.setVisible(true);
}
}
|
Dies ergibt das folgende Fenster bei der Ausführung:
|
Eigenschaften des Gridlayouts
|
gestauchtes Fenster:
|
- Printer-friendly version
- Log in to post comments
- 9042 views


Boxlayout - Schreibfehler
Hallo,
"Das folgende Beispiel zeigt ein vertikales Boxlayout welches nach 2 Sekunden automatisch die Orientierung zu vertikal und zurück triggert:"
-> Müsste sicher "die Orientierung zu HORIZONTAL und zurück triggert heißen ?
und
"Ein horizontales Layout wird mit der Konstanten BoxLayout.Y_AXIS beim Konfigurieren des Layoutmanagers erzeugt:"
-> horizontal müsste BoxLayout.X_AXIS sein, richtig ?
Stimmt.
gut beobachtet. Vielen Dank. Der Fehler wurde korrigiert.
BorderLayoutManager
Hallo,
Der BorderLayoutManager teilt Norden und Süden die gewünschte Breite und nicht die gewünschte Höhe zu, oder sehe ich das falsch?
Vgl. Westen / Osten.
lg
Gute Überlegung
Schauen Sie sich mal das Bild mit den Buttons an:
Rechtschreibfehler
Jede Komponente wird in ihrer Wunschgröße gargestellt???
Eigenschaften von BoxLayout
Oops
Danke schön. Sie haben Augen wie ein Adler. Wurde verbessert.