Stufe 2: Swing mit Layout Manager
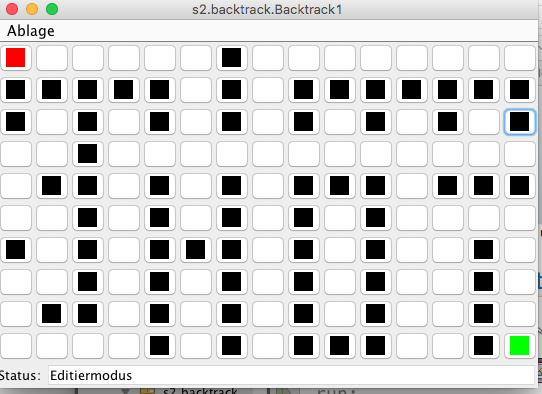
Stufe 2: Swing mit Layout ManagerIn der zweiten Phase werden viele Zellen mit JButtons zu einem Feld zusammengefaßt.
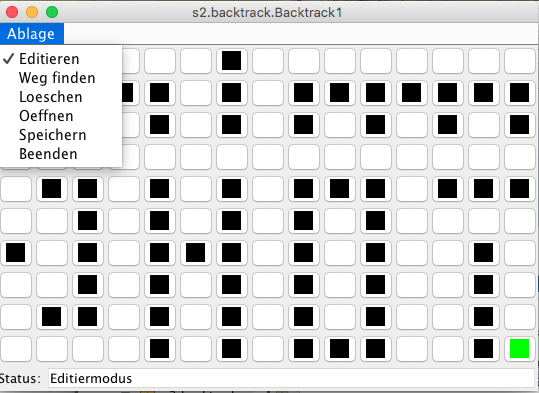
LayoutNutzen Sie einen Layoutmanager mit dem Sie Oben das Feld darstellen können und unten die Statusinformationen. Was bietet sich hier an? Welcher Layoutmanager bietet sich für das Feld an? Unten sollen Sie zwei Komponenten implementieren, einen Text und einen variablen Text. Welcher Layoutmanager bietet sich hier an? KomponentenWelche Komponenten benötigen Sie? Pull-down MenüImplementieren Sie das Pull-down Menü. Das Feld soll editierbar sein oder schreibgeschützt. Welche Komponente bietet sich hier an? Implementieren Sie eine Textausgabe für Weg finden, Oeffnen, Speichern. Diese Funktionen werden in späteren Phasen implementiert. Implementieren Sie Editieren, Loeschen, Beenden. |
GUI mit ausgeklapptem Menü
|
Klasse Backtrack
Zur Klasse Backtrack gibt es einige Entwurfsüberlegungen. Die Klasse soll in den nächsten Stufen in der Lage sein das Laden und Speichern von Dateien zu unterstützen. Sie soll es auch erlauben, dass die Suchalgorithmen eingebunden werden.
Dies kann man erreichen in dem man alle Aktionen des Pull-Down Menüs als eigene Methoden implementiert. Jede zukünftige Phase wird aus dieser Klasse spezialisert. Durch überschreiben der Methoden kann man in zukünftigen Phasen die Aktionen ändern, ohne das man die alte Implementierung ändern muss.
Die Methoden für spätere Phasen machen nur ein Update im Textfeld. So kann man sehen, dass sie aufgerufen werden.
Dadurch kann man auf den Code der vorhergehenden Klasse zurückgreifen und muss den Code nicht replizieren.
Hierzu muss man das GUI in einer Instanz von Backtrack implementieren. Das GUI der vorhergehenden Phase wurde als statische Methode in Zelle implementiert. Dies ist hier nicht geschickt.
Um das Editieren zur ermöglichlichen muß der Benutzer einen aus mehreren Zuständen auswählen. Dies kann man mit der Klasse javax.swing.JCheckBoxMenuItem erreichen.
Klasse Labyrinth
Die Klasse Labyrinth dient zum Darstellen und Speichern des Labyrinths. Sie enthält keine Aspekte der Benutzeroberfläche. Das Labyrinth wird von Backtrack benutzt um die entsprechenden graphischen Elemente korrekt anzuzeigen.
Da das GUI immer etwas sinnvolles anzeigen soll, wird ein Labyrinth nach dem Laden immer in das Labyrinth umkopiert welches zur Anzeige benutzt wird. Jeder JButton (Zelle) hat einen Zeiger auf eine Position. Würde man den neuen Zustand nicht in ein Objekt der Klasse Position umkopieren müsste man alle Zeiger der Zellenobjekte auf die neuen Objekte des Labyrinths ändern.
Die Klasse Labyrinth hat deshalb zwei Konstruktoren
- einen Copy-Konstruktor: ein existierendes Feld wird als Vorlage verwendet.
- einen Konstruktor mit den Dimensionen und der Start und Ziel-Position: Ein Ausgangszustand
- Hier ist es wichtig die Koordinaten der Start- und Ziel Objekte zu nutzen und die dazu passenden Objekte im Feld zu identifizieren.
Die Methode update() kopiert ein existierendes Labyrinth in ein anderes um.
getPos(x,y) ist eine Bequemlichkeitsmethode die in den späteren Phasen beim Suchen helfen wird.
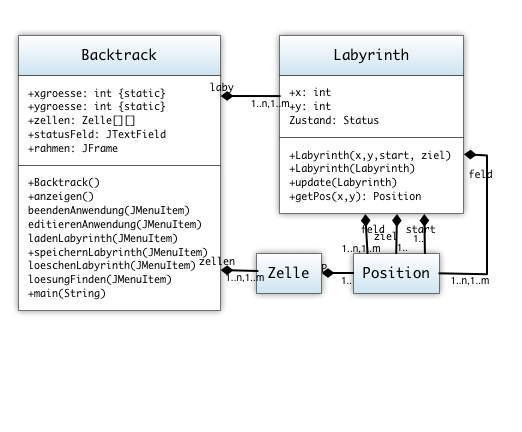
UML
|
|
Die Klasse Labyrinth wird alle Information enthalten die gespeichert werden:
Die Klasse Labyrinth enthält Zeiger auf den Start und das Ziel des Labyrinths. Diese beiden Objekte müssen Teile des Feldes sein welches angezeigt wird! Die Klassen die zum GUI gehören sind:
sie werden nicht gespeichert. |
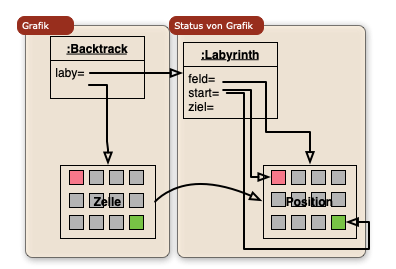
Speicherstruktur
|
Im Speicher gibt es Objekte die mit der Hilfe von Swing das GUI repräsentieren. Das ist eine Instanz von Ariadne und das Feld der Buttons vom Typ Zelle. Der Zustand der Zellen holen sich die graphischen Objekt aus der Instanz des Labyrinths und dem Feld der Positionen. Später wird der nicht grafische Zustand vom Backtrackingalgorithmus und von den Methoden zum Speichern und Laden verwendet. Die Idee, hier ist, mir Hilfe einer Kopiermethode und eines Copykonstruktors jeweils eine Kopie anzulegen die dann für den entsprechenden Zweck verwendet wird. Die Objekte die den Status des GUI repräsentieren sind getrennt vom GUI. |
|
Musterlösung
Github Projekt scalingbits/dhbwjava
- Klasse Position.java
- Klasse Zelle.java
- Klasse Labyrinth.java
- Klasse Backtrack.java
 |
Hilfe! Wie packe ich das an? |
Hier ein paar Tips wie man dieses Problem in kleineren Schritten lösen kann...
Wichtig: Immer ein lauffähiges Programm behalten!
- Implementieren Sie die Klasse Labyrinth
- Erzeugen Sie im Konstruktor ein zweidimensionales Feld von Position
- Der graphische Teil der Anwendung soll auf eigenen Datenstrukturen arbeiten. Deshalb benötigen Sie
- Eine Updatemethode: Der Zustand einer Vorlage wird in in ein Labyrinth kopiert
- Einen Copy-Konstruktur
- Die Klasse Position sollte eine ähnliche Infrastruktur haben
- Start und Ziel: Können theoretisch aus Objekten bestehen, die nicht zum aktuellen Labyrinth gehören (Gefahr von Inkonsistenzen!)
- Lesen Sie das Start- und Ziel-objekt im Konstruktor nur
- Ziegen Sie mit Ihren internen Zeigern auf die äquivalenten Objekte im Labyrinth.
- Setzen Sie deren Zustand.
- Equals- und Update-Methoden in Position sind hier sehr nützlich
- Lesen Sie das Start- und Ziel-objekt im Konstruktor nur
- Setzen Sie beim Anlegen des Feldes alle Positionen auf eine leere Position (ausgenommen Start und Ziel)
- Testen ist schwierig: Mut zur Lücke...
- Design Ihres GUIs (Klasse Backtrack)
- Bauen Sie Ihr GUI im Konstruktor der Klasse
- Legen Sie ein JFrame an
- Beenden Sie die Anwendung beim Schliessen des Fenster
- Nutzen Sie ein Borderlayout als Hauptstruktur
- Im Süden implementieren Sie ein JPanel mit z.Bsp. ein Flowlayout
- Ein JLabel links
- Ein JTextField rechts
- Nur lesbar
- Merken Sie sich den Zeiger auf das Textfeld als Attribut in Ihrer Hauptklasse.
- ActionListener in inneren Klassen müssen hier den Zustand dokumentieren
- Im Zentrum wird ein neues JPanel mit Gridlayout angelegt
- Die Dimension muss zum Labyrinth passen
- Legen Sie ein Labyrinth an.
- Legen Sie zu jedem Feld im Labyrinth eine Zelle an und stecken Sie die Zellen in das JPanel mit Gridlayout
- Speichern Sie sich einen Zeiger auf das Anzeigelabyrinth in einem Attribut der äusseren Klasse
- Im Süden implementieren Sie ein JPanel mit z.Bsp. ein Flowlayout
- Implementieren Sie das Hauptprogramm
- Legen Sie ein Objekt Ihrer Klasse an
- Implementieren und benutzen Sie eine Methode anzeigen()
- Die Methode "packt" das JFrame und zeigt es an
- Man muss später Spezialisierungen der Klasse mit dem spezifisichen Konstruktor in zukünftigen main() Methoden erzeugen. Dies Methode kann man dann wiederverwenden...
- Testen Sie alles!
- Implementieren Sie das Menü mit allen Einträgen. Diese Klasse wir noch spezialisiert. Esa erspart später Schreibarbeit
- Schreiben Sie hierfür eine eigene Methode
- Rufen Sie die Methode aus dem Hauptprgramm auf
- Behandlung der Aktionen (siehe Screenshot)
- Viele Behandlungen werden erst später benötigt. Implementieren nur eine Kontrollausgabe auf der Konsole
- Vorgehen:
- Die Klasse Backtrack wird in späteren Phasen spezialisiert
- Schreiben Sie für jede Aktion eine Methode die einen Zeiger auf die graphische Komponente entgegen nimmt.
- Diese Methoden werden später überschrieben!
- In der Methode wird ein ActionListener angelegt und registriert
- Jetzt zu implementierende Behandlungen
- Beenden der Anwendung
- Schützen der Anwendung vor Editierversuchen
- Löschen des Labyrinths
- Testen, testen, testen
- Feiern: Sie haben die nächste Stufe geschafft.
- 1174 views