Stufe 1: Swing
Stufe 1: Swing
|
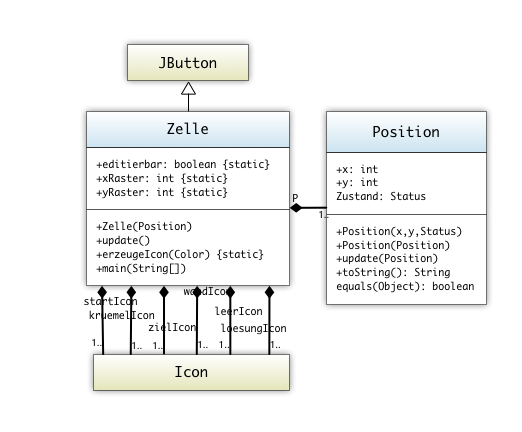
Die Klasse Zelle ist ein JButton der abhängig vom Zustand einer Position eine bestimmte Farbe annimmt. In der main() Methode werden die verschiedenen Menüpunkte implementiert um den JButton zu testen. Rechts ist ein Beispiel zu sehen. Jede Zelle hat einen Zeiger auf eine Position. In der Klasse Zeiger werden alle graphischen Aspekte implementiert. In der Klasse Position wird die Logik zum Darstellen einer Position implementiert. Die Zellen werden in der nächsten Stufe zu einem Feld zusammengefaßt aus dem ein Labyrinth gebaut wird. Die Klasse Position hat hierzu eine x und y Koordinate da sie später in einem Feld zu Lösen des Labyrinths verwendet wird. Implementieren Sie die Klassen im Paket s2.backtrack. |
 |

Quellcode der Klasse Zelle
package s2.backtrack;
import java.awt.Color;
import java.awt.Graphics2D;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.image.BufferedImage;
import javax.swing.Icon;
import javax.swing.ImageIcon;
import javax.swing.JButton;
import javax.swing.JCheckBoxMenuItem;
import javax.swing.JFrame;
import javax.swing.JMenu;
import javax.swing.JMenuBar;
import javax.swing.JMenuItem;
/**
*
* @author s@scalingbits.com
* @version 1.0
*/
public class Zelle extends JButton{
/**
* Die Zelle ist im Editiermodus und erlaubt Änderungen zwischen
* Wand und Leer.
* Alle Objekte teilen sich diese Eigenschaft
*/
public static boolean editierbar = false;
public static Position start;
public static Position ziel;
/**
* Die x,y Position
*/
public Position p;
public static Icon leerIcon;
public static Icon wandIcon;
public static Icon kruemelIcon;
public static Icon startIcon;
public static Icon zielIcon;
public static Icon loesungIcon;
public static int xRaster=20;
public static int yRaster=20;
/**
*
* @param pp eine Position im Feld
*/
public Zelle (Position pp) {
// Hier kodieren
}
/**
* Update des graphischen Objekts falls sich die Position verändert hat
* Es wird die Farbe und der Tooltip neu gesetzt
*/
public void update() {
// Hier kodieren
}
/**
* Erzeugt eine Ikone in der richtigen Größe und Farbe
* @param farbe Farbe der Ikone
* @return die erzeugte Ikone
*/
public static ImageIcon erzeugeIcon(Color farbe) {
BufferedImage img =
new BufferedImage(xRaster, yRaster, BufferedImage.TYPE_4BYTE_ABGR);
Graphics2D g = img.createGraphics();
g.setColor(farbe);
g.fillRect(0, 0, xRaster-1, yRaster-1);
g.dispose();
return new ImageIcon(img);
}
/**
* Erzeugt ein Fenster mit einem einzelnen Button zum Testen der Funktionen
* dieser Klasse
* @param args Eingabeparameter werden nicht gelesen
*/
public static void main(String[] args) {
// Implementieren Sie alles was zum testen des JButtons benötigt wird.
} // Ende Methode main
} // Ende Klasse ZelleMusterlösung
Github Projekt scalingbits/dhbwjava
- Klasse Position.java
- Klasse Zelle.java
 |
Hilfe! Wie packe ich das an? |
Hier ein paar Tips wie man dieses Problem in kleineren Schritten lösen kann...
Wichtig: Immer ein lauffähiges Programm behalten!
- Erzeugen Sie die Klasse Zelle als Spezialierung von JButton. Sie wird sich erstmal wie ein normaler JButton verhalten...
- Schreiben Sie ein Hauptprogramm (main() Routine):
- Legen Sie ein JFrame an
- Erzeugen Sie ein Objekt vom Typ Zelle. Geben Sie dem Button einen Namen
- Fügen Sie den Button zum JFrame hinzu
- Fügen Sie notwendigen Code zum JFrame hinzu (Größe, Schließen beim Verlassen etc.)
- Testen Sie alles. Ein Fenster mit einem JButton erscheint
- Fügen Sie ein Menü mit einer Leiste hinzu
- Aktionen benötigen Sie erstmal keine
- Testen Sie alles
- Die update() Methode
- Sie wird verwendet wenn sich der Zustand einer Position ändert. Die Zelle muß dann eine neue Graphik anzeigen
- Man liest den Zustand aus und nutzt setIcon() um neue Ikone mit anderer Farbe anzulegen
- Ein neuer Tooltip ist dann auch nötig (Methode setToolTipText() )
- Die Methode update() kann man natürlich auch im Konstruktor verwenden. Hier muß die Farbe auch gesetzt werden.
- Konstruktor für Zelle:
- Setzen Sie den Namen des JButtons im Konstruktor des JButtons (-> super )
- Erzeugen Sie einen Konstruktor ohne Parameter
- Passen Sie den Aufruf im Hauptprogramm an.
- Testen Sie alles
- Umbauen von einem JButton mit Text zu einem JButton mit Farbe
- Legen Sie die Konstanten für die Größe der Ikone an (x,y und bitte static, sie gilt für alle Buttons)
- Legen Sie einen Zeiger auf eine Ikone Ihrer Wahl an (z.Bsp. Start = rot). Sie ist statisch und final, Eine Methode zum Erzeugen von Ikonen ist vorgegeben.
- Kopieren Sie sich die Methode zum Erzeugen von Ikonen in die Klasse
- Erweitern Sie den Konstruktor
- Erzeugen Sie eine rote Ikone wenn nötig (Factory-pattern! Suchen Sie auf dem Webserver nach Factory wenn notwendig )
- Löschen Sie den super Aufruf mit Namen
- Setzen Sie die Ikone (Das findet man mit Google "java API 11 JButton)
- Testen Sie Ihren roten Button
- Bunte Buttons Infrastruktur:
- Wiederholen Sie alles was Sie für rote Ikonen gemacht haben für die anderen Farben ...
- Sie benötigen Farben für: Start, Ziel, Leere Kachel, Wand, Krümmel, Lösung)
- Macht man am besten in der Methode update()
- Testen: Codieren Sie eine andere Farbe für Ihren Button in dem Sie der Position einen anderen Status geben
- Wiederholen Sie alles was Sie für rote Ikonen gemacht haben für die anderen Farben ...
- Vorbereiten des Farbenwechseln beim Klicken
- Schreiben Sie einen Actionlister für einen Buttonklick
- Am besten im Konstruktor implementieren . Jeder Button soll automatisch einen besitzen.
- Schreiben Sie beim Buttonclick etwas auf die Konsole
- Testen des Buttonclicks!
- Nicht vergessen: Löschen Sie die Konsolenausgabe wieder
- Implementieren Sie Klasse Position
- Minimalanforderungen:
- x,y Attribut und Farbe (entweder enum oder Konstante für jede Farbe)
- Konstruktor
- Der Rest der Klasse ist mechanisch. Sie machen das jetzt oder wenn Sie es später benötigen...
- Minimalanforderungen:
- Ändern des Konstruktors der Klasse Zelle
- Akzeptieren Sie eine Position
- Merken Sie sich die Position...
- Passen Sie das Hauptprogramm an
- Erzeugen Sie zuerst eine Position
- und dann einen JButton mit Ihr
- Testen Sie alles (keine optische Verbesserung)
- Implementieren Sie einen "Tooltip"
- Im Konstruktor von Zelle
- Lesen Sie die x,y Koordinate und den Zustand aus
- am besten jetzt eine Methode toString() in Position implementieren und verwenden
- Testen Sie Ihre Anwendung mit dem Tooltip
- Farbwechsel des Buttons
- Verbessern Sie den ActionListener Ihres JButton (er ist irgendwo im Konstruktor...)
- Lesen Sie den Zustand ihrer "Position" aus und wechseln Sie ihn (setIcon() )
- Testen Sie Ihren JButton
- Implementieren Sie die Tests der anderen Farben und den Editierschutz
- Verwenden Sie die Klasse JCheckBoxMenuItem im Menü.
- Verwenden Sie eine statische Variable für den Editierschutz. Man soll entweder alle Felder editieren können oder keines.
- Sie benötigen ActionListener die auf die anderen Farben wechseln...
- Sie benötigen einen ActionListener der die Editierbarkeit checkt und die statische Variable wechselt
- Blocken Sie die Editierbarkeit im ActionListener der die Farbe von leer auf Wand wechselt...
- Testen Sie alles!
- 1292 views