Programmierprojekt: Ariadnefaden
Programmierprojekt: AriadnefadenIm Projekt Ariadnefaden wird eine graphische Anwendung entwickelt mit der man Labyrinthe entwickeln kann um sich dann den besten Pfaden suchen lässt.
|
Das Projekt wird in mehreren Stufen entwickelt:
|
Ein Beispiel eines Labyrinths:
|
Die Quellen können aus dem github Projekt scalingbits/dhbwjava aus dem Paket s2.backtrack heruntergeladen werden.
- 1241 views
Stufe 1: Swing
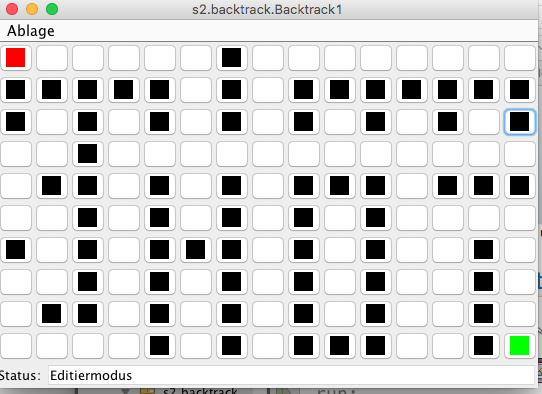
Stufe 1: Swing
|
Die Klasse Zelle ist ein JButton der abhängig vom Zustand einer Position eine bestimmte Farbe annimmt. In der main() Methode werden die verschiedenen Menüpunkte implementiert um den JButton zu testen. Rechts ist ein Beispiel zu sehen. Jede Zelle hat einen Zeiger auf eine Position. In der Klasse Zeiger werden alle graphischen Aspekte implementiert. In der Klasse Position wird die Logik zum Darstellen einer Position implementiert. Die Zellen werden in der nächsten Stufe zu einem Feld zusammengefaßt aus dem ein Labyrinth gebaut wird. Die Klasse Position hat hierzu eine x und y Koordinate da sie später in einem Feld zu Lösen des Labyrinths verwendet wird. Implementieren Sie die Klassen im Paket s2.backtrack. |
 |

Quellcode der Klasse Zelle
package s2.backtrack;
import java.awt.Color;
import java.awt.Graphics2D;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.image.BufferedImage;
import javax.swing.Icon;
import javax.swing.ImageIcon;
import javax.swing.JButton;
import javax.swing.JCheckBoxMenuItem;
import javax.swing.JFrame;
import javax.swing.JMenu;
import javax.swing.JMenuBar;
import javax.swing.JMenuItem;
/**
*
* @author s@scalingbits.com
* @version 1.0
*/
public class Zelle extends JButton{
/**
* Die Zelle ist im Editiermodus und erlaubt Änderungen zwischen
* Wand und Leer.
* Alle Objekte teilen sich diese Eigenschaft
*/
public static boolean editierbar = false;
public static Position start;
public static Position ziel;
/**
* Die x,y Position
*/
public Position p;
public static Icon leerIcon;
public static Icon wandIcon;
public static Icon kruemelIcon;
public static Icon startIcon;
public static Icon zielIcon;
public static Icon loesungIcon;
public static int xRaster=20;
public static int yRaster=20;
/**
*
* @param pp eine Position im Feld
*/
public Zelle (Position pp) {
// Hier kodieren
}
/**
* Update des graphischen Objekts falls sich die Position verändert hat
* Es wird die Farbe und der Tooltip neu gesetzt
*/
public void update() {
// Hier kodieren
}
/**
* Erzeugt eine Ikone in der richtigen Größe und Farbe
* @param farbe Farbe der Ikone
* @return die erzeugte Ikone
*/
public static ImageIcon erzeugeIcon(Color farbe) {
BufferedImage img =
new BufferedImage(xRaster, yRaster, BufferedImage.TYPE_4BYTE_ABGR);
Graphics2D g = img.createGraphics();
g.setColor(farbe);
g.fillRect(0, 0, xRaster-1, yRaster-1);
g.dispose();
return new ImageIcon(img);
}
/**
* Erzeugt ein Fenster mit einem einzelnen Button zum Testen der Funktionen
* dieser Klasse
* @param args Eingabeparameter werden nicht gelesen
*/
public static void main(String[] args) {
// Implementieren Sie alles was zum testen des JButtons benötigt wird.
} // Ende Methode main
} // Ende Klasse ZelleMusterlösung
Github Projekt scalingbits/dhbwjava
- Klasse Position.java
- Klasse Zelle.java
 |
Hilfe! Wie packe ich das an? |
Hier ein paar Tips wie man dieses Problem in kleineren Schritten lösen kann...
Wichtig: Immer ein lauffähiges Programm behalten!
- Erzeugen Sie die Klasse Zelle als Spezialierung von JButton. Sie wird sich erstmal wie ein normaler JButton verhalten...
- Schreiben Sie ein Hauptprogramm (main() Routine):
- Legen Sie ein JFrame an
- Erzeugen Sie ein Objekt vom Typ Zelle. Geben Sie dem Button einen Namen
- Fügen Sie den Button zum JFrame hinzu
- Fügen Sie notwendigen Code zum JFrame hinzu (Größe, Schließen beim Verlassen etc.)
- Testen Sie alles. Ein Fenster mit einem JButton erscheint
- Fügen Sie ein Menü mit einer Leiste hinzu
- Aktionen benötigen Sie erstmal keine
- Testen Sie alles
- Die update() Methode
- Sie wird verwendet wenn sich der Zustand einer Position ändert. Die Zelle muß dann eine neue Graphik anzeigen
- Man liest den Zustand aus und nutzt setIcon() um neue Ikone mit anderer Farbe anzulegen
- Ein neuer Tooltip ist dann auch nötig (Methode setToolTipText() )
- Die Methode update() kann man natürlich auch im Konstruktor verwenden. Hier muß die Farbe auch gesetzt werden.
- Konstruktor für Zelle:
- Setzen Sie den Namen des JButtons im Konstruktor des JButtons (-> super )
- Erzeugen Sie einen Konstruktor ohne Parameter
- Passen Sie den Aufruf im Hauptprogramm an.
- Testen Sie alles
- Umbauen von einem JButton mit Text zu einem JButton mit Farbe
- Legen Sie die Konstanten für die Größe der Ikone an (x,y und bitte static, sie gilt für alle Buttons)
- Legen Sie einen Zeiger auf eine Ikone Ihrer Wahl an (z.Bsp. Start = rot). Sie ist statisch und final, Eine Methode zum Erzeugen von Ikonen ist vorgegeben.
- Kopieren Sie sich die Methode zum Erzeugen von Ikonen in die Klasse
- Erweitern Sie den Konstruktor
- Erzeugen Sie eine rote Ikone wenn nötig (Factory-pattern! Suchen Sie auf dem Webserver nach Factory wenn notwendig )
- Löschen Sie den super Aufruf mit Namen
- Setzen Sie die Ikone (Das findet man mit Google "java API 11 JButton)
- Testen Sie Ihren roten Button
- Bunte Buttons Infrastruktur:
- Wiederholen Sie alles was Sie für rote Ikonen gemacht haben für die anderen Farben ...
- Sie benötigen Farben für: Start, Ziel, Leere Kachel, Wand, Krümmel, Lösung)
- Macht man am besten in der Methode update()
- Testen: Codieren Sie eine andere Farbe für Ihren Button in dem Sie der Position einen anderen Status geben
- Wiederholen Sie alles was Sie für rote Ikonen gemacht haben für die anderen Farben ...
- Vorbereiten des Farbenwechseln beim Klicken
- Schreiben Sie einen Actionlister für einen Buttonklick
- Am besten im Konstruktor implementieren . Jeder Button soll automatisch einen besitzen.
- Schreiben Sie beim Buttonclick etwas auf die Konsole
- Testen des Buttonclicks!
- Nicht vergessen: Löschen Sie die Konsolenausgabe wieder
- Implementieren Sie Klasse Position
- Minimalanforderungen:
- x,y Attribut und Farbe (entweder enum oder Konstante für jede Farbe)
- Konstruktor
- Der Rest der Klasse ist mechanisch. Sie machen das jetzt oder wenn Sie es später benötigen...
- Minimalanforderungen:
- Ändern des Konstruktors der Klasse Zelle
- Akzeptieren Sie eine Position
- Merken Sie sich die Position...
- Passen Sie das Hauptprogramm an
- Erzeugen Sie zuerst eine Position
- und dann einen JButton mit Ihr
- Testen Sie alles (keine optische Verbesserung)
- Implementieren Sie einen "Tooltip"
- Im Konstruktor von Zelle
- Lesen Sie die x,y Koordinate und den Zustand aus
- am besten jetzt eine Methode toString() in Position implementieren und verwenden
- Testen Sie Ihre Anwendung mit dem Tooltip
- Farbwechsel des Buttons
- Verbessern Sie den ActionListener Ihres JButton (er ist irgendwo im Konstruktor...)
- Lesen Sie den Zustand ihrer "Position" aus und wechseln Sie ihn (setIcon() )
- Testen Sie Ihren JButton
- Implementieren Sie die Tests der anderen Farben und den Editierschutz
- Verwenden Sie die Klasse JCheckBoxMenuItem im Menü.
- Verwenden Sie eine statische Variable für den Editierschutz. Man soll entweder alle Felder editieren können oder keines.
- Sie benötigen ActionListener die auf die anderen Farben wechseln...
- Sie benötigen einen ActionListener der die Editierbarkeit checkt und die statische Variable wechselt
- Blocken Sie die Editierbarkeit im ActionListener der die Farbe von leer auf Wand wechselt...
- Testen Sie alles!
- 1292 views
Stufe 2: Swing mit Layout Manager
Stufe 2: Swing mit Layout ManagerIn der zweiten Phase werden viele Zellen mit JButtons zu einem Feld zusammengefaßt.
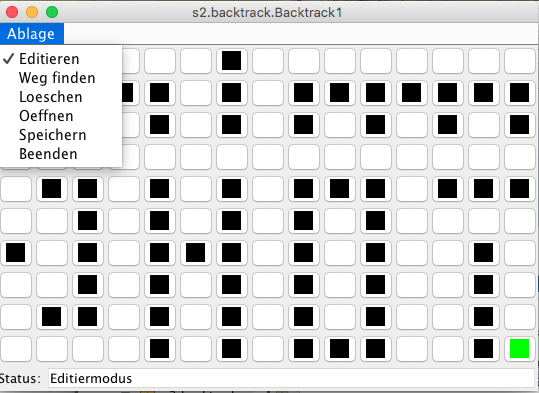
LayoutNutzen Sie einen Layoutmanager mit dem Sie Oben das Feld darstellen können und unten die Statusinformationen. Was bietet sich hier an? Welcher Layoutmanager bietet sich für das Feld an? Unten sollen Sie zwei Komponenten implementieren, einen Text und einen variablen Text. Welcher Layoutmanager bietet sich hier an? KomponentenWelche Komponenten benötigen Sie? Pull-down MenüImplementieren Sie das Pull-down Menü. Das Feld soll editierbar sein oder schreibgeschützt. Welche Komponente bietet sich hier an? Implementieren Sie eine Textausgabe für Weg finden, Oeffnen, Speichern. Diese Funktionen werden in späteren Phasen implementiert. Implementieren Sie Editieren, Loeschen, Beenden. |
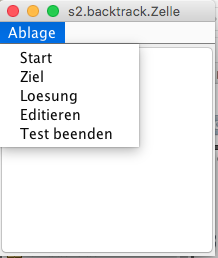
GUI mit ausgeklapptem Menü
|
Klasse Backtrack
Zur Klasse Backtrack gibt es einige Entwurfsüberlegungen. Die Klasse soll in den nächsten Stufen in der Lage sein das Laden und Speichern von Dateien zu unterstützen. Sie soll es auch erlauben, dass die Suchalgorithmen eingebunden werden.
Dies kann man erreichen in dem man alle Aktionen des Pull-Down Menüs als eigene Methoden implementiert. Jede zukünftige Phase wird aus dieser Klasse spezialisert. Durch überschreiben der Methoden kann man in zukünftigen Phasen die Aktionen ändern, ohne das man die alte Implementierung ändern muss.
Die Methoden für spätere Phasen machen nur ein Update im Textfeld. So kann man sehen, dass sie aufgerufen werden.
Dadurch kann man auf den Code der vorhergehenden Klasse zurückgreifen und muss den Code nicht replizieren.
Hierzu muss man das GUI in einer Instanz von Backtrack implementieren. Das GUI der vorhergehenden Phase wurde als statische Methode in Zelle implementiert. Dies ist hier nicht geschickt.
Um das Editieren zur ermöglichlichen muß der Benutzer einen aus mehreren Zuständen auswählen. Dies kann man mit der Klasse javax.swing.JCheckBoxMenuItem erreichen.
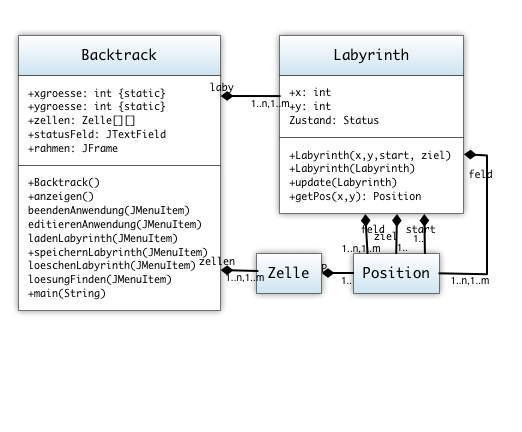
Klasse Labyrinth
Die Klasse Labyrinth dient zum Darstellen und Speichern des Labyrinths. Sie enthält keine Aspekte der Benutzeroberfläche. Das Labyrinth wird von Backtrack benutzt um die entsprechenden graphischen Elemente korrekt anzuzeigen.
Da das GUI immer etwas sinnvolles anzeigen soll, wird ein Labyrinth nach dem Laden immer in das Labyrinth umkopiert welches zur Anzeige benutzt wird. Jeder JButton (Zelle) hat einen Zeiger auf eine Position. Würde man den neuen Zustand nicht in ein Objekt der Klasse Position umkopieren müsste man alle Zeiger der Zellenobjekte auf die neuen Objekte des Labyrinths ändern.
Die Klasse Labyrinth hat deshalb zwei Konstruktoren
- einen Copy-Konstruktor: ein existierendes Feld wird als Vorlage verwendet.
- einen Konstruktor mit den Dimensionen und der Start und Ziel-Position: Ein Ausgangszustand
- Hier ist es wichtig die Koordinaten der Start- und Ziel Objekte zu nutzen und die dazu passenden Objekte im Feld zu identifizieren.
Die Methode update() kopiert ein existierendes Labyrinth in ein anderes um.
getPos(x,y) ist eine Bequemlichkeitsmethode die in den späteren Phasen beim Suchen helfen wird.
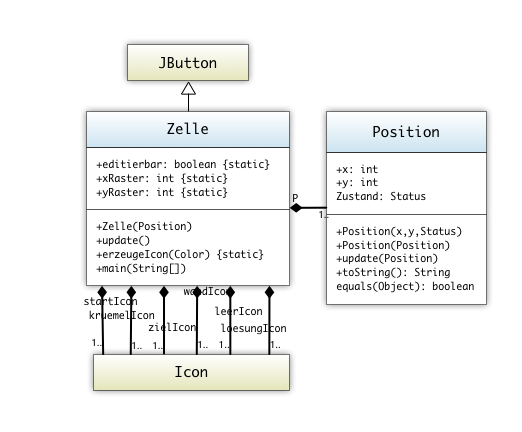
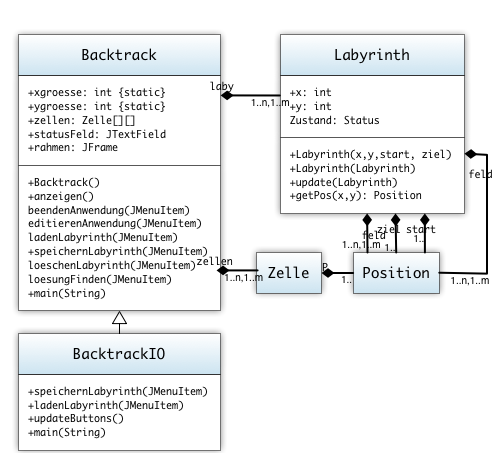
UML
|
|
Die Klasse Labyrinth wird alle Information enthalten die gespeichert werden:
Die Klasse Labyrinth enthält Zeiger auf den Start und das Ziel des Labyrinths. Diese beiden Objekte müssen Teile des Feldes sein welches angezeigt wird! Die Klassen die zum GUI gehören sind:
sie werden nicht gespeichert. |
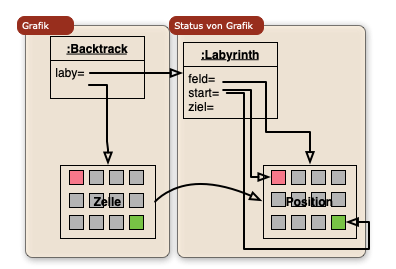
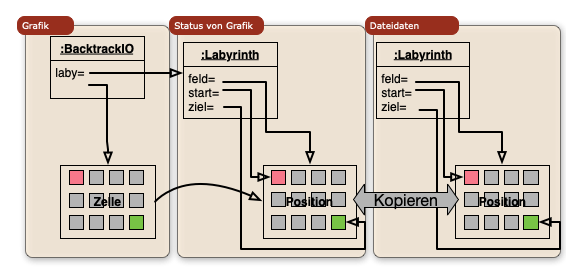
Speicherstruktur
|
Im Speicher gibt es Objekte die mit der Hilfe von Swing das GUI repräsentieren. Das ist eine Instanz von Ariadne und das Feld der Buttons vom Typ Zelle. Der Zustand der Zellen holen sich die graphischen Objekt aus der Instanz des Labyrinths und dem Feld der Positionen. Später wird der nicht grafische Zustand vom Backtrackingalgorithmus und von den Methoden zum Speichern und Laden verwendet. Die Idee, hier ist, mir Hilfe einer Kopiermethode und eines Copykonstruktors jeweils eine Kopie anzulegen die dann für den entsprechenden Zweck verwendet wird. Die Objekte die den Status des GUI repräsentieren sind getrennt vom GUI. |
|
Musterlösung
Github Projekt scalingbits/dhbwjava
- Klasse Position.java
- Klasse Zelle.java
- Klasse Labyrinth.java
- Klasse Backtrack.java
 |
Hilfe! Wie packe ich das an? |
Hier ein paar Tips wie man dieses Problem in kleineren Schritten lösen kann...
Wichtig: Immer ein lauffähiges Programm behalten!
- Implementieren Sie die Klasse Labyrinth
- Erzeugen Sie im Konstruktor ein zweidimensionales Feld von Position
- Der graphische Teil der Anwendung soll auf eigenen Datenstrukturen arbeiten. Deshalb benötigen Sie
- Eine Updatemethode: Der Zustand einer Vorlage wird in in ein Labyrinth kopiert
- Einen Copy-Konstruktur
- Die Klasse Position sollte eine ähnliche Infrastruktur haben
- Start und Ziel: Können theoretisch aus Objekten bestehen, die nicht zum aktuellen Labyrinth gehören (Gefahr von Inkonsistenzen!)
- Lesen Sie das Start- und Ziel-objekt im Konstruktor nur
- Ziegen Sie mit Ihren internen Zeigern auf die äquivalenten Objekte im Labyrinth.
- Setzen Sie deren Zustand.
- Equals- und Update-Methoden in Position sind hier sehr nützlich
- Lesen Sie das Start- und Ziel-objekt im Konstruktor nur
- Setzen Sie beim Anlegen des Feldes alle Positionen auf eine leere Position (ausgenommen Start und Ziel)
- Testen ist schwierig: Mut zur Lücke...
- Design Ihres GUIs (Klasse Backtrack)
- Bauen Sie Ihr GUI im Konstruktor der Klasse
- Legen Sie ein JFrame an
- Beenden Sie die Anwendung beim Schliessen des Fenster
- Nutzen Sie ein Borderlayout als Hauptstruktur
- Im Süden implementieren Sie ein JPanel mit z.Bsp. ein Flowlayout
- Ein JLabel links
- Ein JTextField rechts
- Nur lesbar
- Merken Sie sich den Zeiger auf das Textfeld als Attribut in Ihrer Hauptklasse.
- ActionListener in inneren Klassen müssen hier den Zustand dokumentieren
- Im Zentrum wird ein neues JPanel mit Gridlayout angelegt
- Die Dimension muss zum Labyrinth passen
- Legen Sie ein Labyrinth an.
- Legen Sie zu jedem Feld im Labyrinth eine Zelle an und stecken Sie die Zellen in das JPanel mit Gridlayout
- Speichern Sie sich einen Zeiger auf das Anzeigelabyrinth in einem Attribut der äusseren Klasse
- Im Süden implementieren Sie ein JPanel mit z.Bsp. ein Flowlayout
- Implementieren Sie das Hauptprogramm
- Legen Sie ein Objekt Ihrer Klasse an
- Implementieren und benutzen Sie eine Methode anzeigen()
- Die Methode "packt" das JFrame und zeigt es an
- Man muss später Spezialisierungen der Klasse mit dem spezifisichen Konstruktor in zukünftigen main() Methoden erzeugen. Dies Methode kann man dann wiederverwenden...
- Testen Sie alles!
- Implementieren Sie das Menü mit allen Einträgen. Diese Klasse wir noch spezialisiert. Esa erspart später Schreibarbeit
- Schreiben Sie hierfür eine eigene Methode
- Rufen Sie die Methode aus dem Hauptprgramm auf
- Behandlung der Aktionen (siehe Screenshot)
- Viele Behandlungen werden erst später benötigt. Implementieren nur eine Kontrollausgabe auf der Konsole
- Vorgehen:
- Die Klasse Backtrack wird in späteren Phasen spezialisiert
- Schreiben Sie für jede Aktion eine Methode die einen Zeiger auf die graphische Komponente entgegen nimmt.
- Diese Methoden werden später überschrieben!
- In der Methode wird ein ActionListener angelegt und registriert
- Jetzt zu implementierende Behandlungen
- Beenden der Anwendung
- Schützen der Anwendung vor Editierversuchen
- Löschen des Labyrinths
- Testen, testen, testen
- Feiern: Sie haben die nächste Stufe geschafft.
- 1174 views
Stufe 3: Laden und Speichern von Labyrinthen
Stufe 3: Laden und Speichern von LabyrinthenKlasse BacktrackIO
Diese Klasse wird aus Backtrack spezialisiert. Sie nutzt die gesamte Infrastruktur. Sie überschreibt
- speichernLabyrinth()
- ladenLabryrinth()
- main(String[] args): Sie müssen hier eine Instanz von BacktrackIO anlegen und anzeigen
Da man hier mit Verzeichnissen im Dateiverwaltungssystem arbeiten muss, sollte man die folgenden GUI Klassen verwenden:
Man kann Sie wie folgt einsetzen um den Zugriff auf eine Datei zu bekommen:
File selectedFile;
JFileChooser jfc
= new JFileChooser(FileSystemView.getFileSystemView().getHomeDirectory());
int returnValue = jfc.showSaveDialog(null);
if (returnValue == JFileChooser.APPROVE_OPTION) {
selectedFile = jfc.getSelectedFile();
System.out.println(selectedFile.getAbsolutePath());
// Ab hier mit der Datei arbeiten...
}
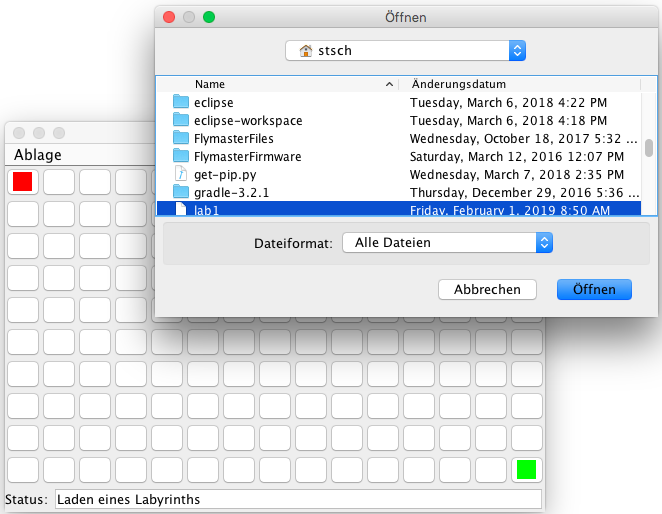
| Damit erhalten Sie, abhängig von Ihrer Plattform, einen Auswahldialog im Home-Verzeichniss Ihres Benutzers. |  |
UML

Speicherstruktur
| Zum Speichern und Laden eines Labyrinths wird eine Kopie der Daten angelegt die zum visualieren angelegt werden. |  |
Musterlösung
Github Projekt scalingbits/dhbwjava
- Klasse Position.java
- Klasse Zelle.java
- Klasse Labyrinth.java
- Klasse Backtrack.java
- Klasse BacktrackIO.java
 |
Hilfe! Wie packe ich das an? |
- Erzeugen Sie eine spezialisierte Klasse BacktrackIO
- Kopieren Sie sich das Hauptprogramm der Oberklasse
- Anpassung: Erzeugen Sie ein Objekt der aktuellen Klasse
- Testen: Läuft alles wie zuvor?
- Nutzen Sie die Serialisierung
- Die Klassen Labyrinth und Position müssen die entsprechende Schnittstelle implementieren
- Überschreiben Sie die Methode zum Speichern
- Nutzen Sie Klasse JFileChooser zum Selektieren der Datei
- Holen Sie sich von der Klasse JFileChooser das Ergebnis (Eine Instanz der Klasse File)
- Spicken Sie doch einfach (Im ersten Semester wurde bei den Schnittstellen ein sehr ähnliches Beispiel diskutiert)
- Schreiben Sie Labyrinth, Start und Ziel als Datei
- Verketten Sie FileOutputStream mit ObjectOutputStream
- Schreiben Sie Ihre GUI Datenstruktur des Layrinths in die Datei
- Behandeln Sie alle Ausnahmen wie benötigt...
- Testen: Wurde die Datei geschrieben?
- Vorbereiten zum Laden
- Schreiben Sie eine Methode die alle JButtons updated. Nach dem Laden müssen neue Zustände angezeigt werden
- Überschreiben Sie die Methode zum Laden
- Nutzen Sie den JFileChooser zur Identifikation der Datei
- Laden Sie die Datei. Sie haben nun einen Zeiger auf ein neues Labyrinth
- Machen Sie Ihr Labyrinth editierbar
- Nutzen Sie die Methode update() und Ihr GUI Labyrinth mit dem eingelesen Labyrinth zu überschreiben
- Machen Sie ein Update auf allen Zellen
- Testen
- 1230 views
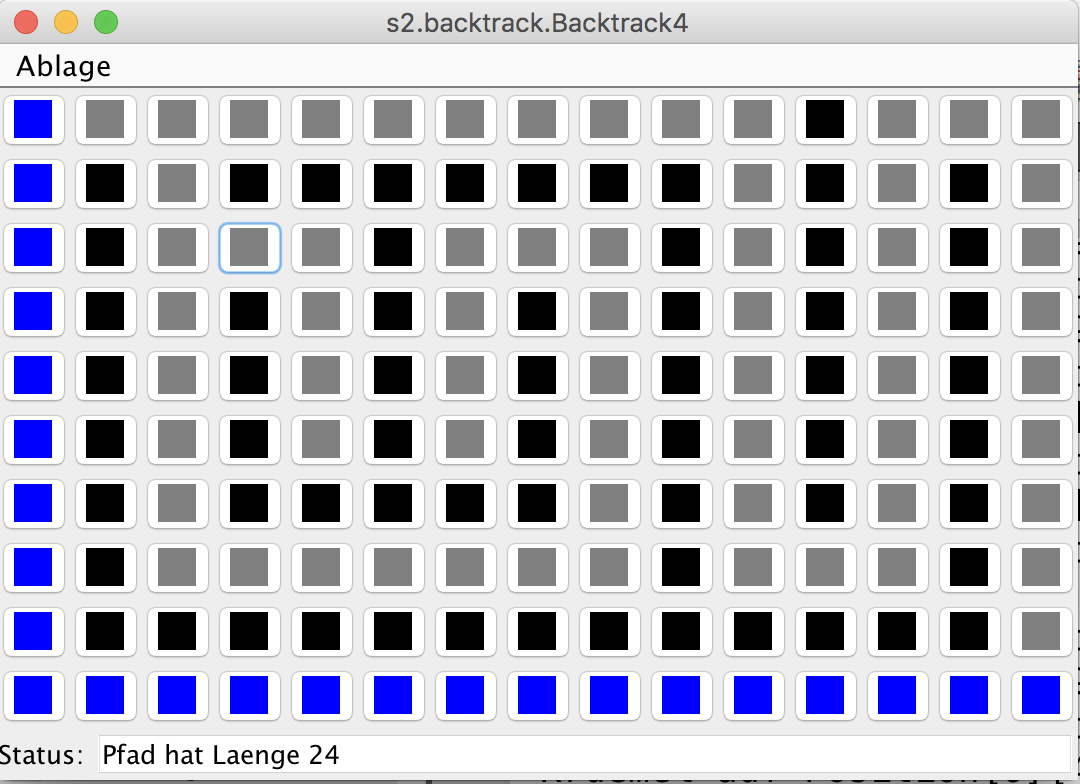
Stufe 4: Suchen einer Lösung mit Backtracking
Stufe 4: Suchen einer Lösung mit BacktrackingKlasse BacktrackSuche
Diese Klasse wird aus BacktrackIO spezialiert. Sie nutzt die gesamte Infrastruktur. Sie überschreibt
- loesungFinden()
- main(String[] args): Sie müssen hier eine Instanz von BacktrackSuche anlegen und anzeigen
Klasse Ariadne
In dieser Klasse wird die Suche implementiert.
Zuschauen beim Suchen...
Implementieren Sie eine Wartebedingung, dann können Sie Ihrem Algorithmus zuschauen.
Definieren Sie eine Variable mit Millisekunden Schlafzeit
public static final int WARTEN=10; //ms Schlafen vor dem nächsten Schritt
Lassen Sie den aktuellen Thread schlafen
public static final int WARTEN=1000; // ms Schlafen vor dem nächsten Schritt
try {
Thread.sleep(WARTEN);
} catch (InterruptedException ex) {
System.out.println("Probleme mit Thread aufwachen");
}Das GUI muss jetzt noch wissen, dass sich etwas geändert hat. Deshalb benötigt man einen Zeiger auf das GUI. Das schafft eine Abhängigkeit vom GUI und ist nicht schön (muss aber sein).
Triggern Sie ein Update indem Sie das Labyrinth des GUIs erneuern und dann alle Buttons dazu zwingen den Zustand ihrer Zelle zu checken:
bt.laby.update(laby); bt.updateButtons();
Die rekursive Suche
Es gibt einen Einstieg in die Suche ohne Parameter mit der Methode suche(). Die rekursive Suche findet in einer überschriebenen Methode statt, die die Teilstrecke von einem Zwischenstart zu einem Zwischenziel sucht.
Alle Methoden arbeiten auf dem gleichen Labyrinth, dadurch kann man Stellen entdecken auf denen man schon mal war.
Eine separate Methode findeOptionen() checkt alle Nachbarpositionen und gibt eine Liste von Optionen zurück.
Optionen sind freie Felder. Keine Optionen sind die Wände und Felder die schon einmal betreten wurden.
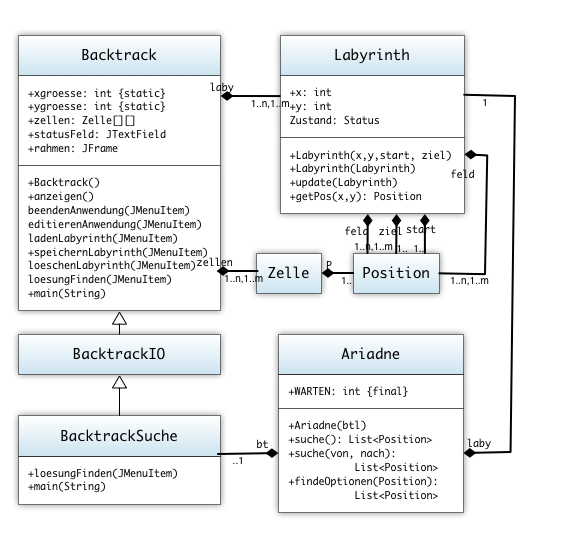
UML

Musterlösung
Github Projekt scalingbits/dhbwjava
- Klasse Position.java
- Klasse Zelle.java
- Klasse Labyrinth.java
- Klasse Backtrack.java
- Klasse BacktrackIO.java
- Klasse BacktrackSuche.java
 |
Hilfe! Wie packe ich das an?Grundlegende Überlegungen
|
- Erzeugen Sie eine spezialisierte Klasse BacktrackSuche aus der Klass BacktrackIO
- Kopieren Sie sich das Hauptprogramm der Oberklasse
- Anpassung: Erzeugen Sie ein Objekt der aktuellen Klasse
- Testen: Läuft alles wie zuvor?
- Überschreiben Sie die Methode loesungFinden()
- Implementieren Sie einen ActionListener der die Suche started
- Setzen Sie das Statusfeld. Das ist ein guter Test ob der Aktionlistener funktioniert.
- Starten Sie die Suche in einem eigenen Thread, dann kann das GUI parallel arbeiten und Sie können die Suche beobachten
- Implementieren Sie die Klasse Ariadne
- Sie können Sie auch Gretel nennen, Ariadne streut in meinem Beispiel Krümel...
- Variablen
- int zum Warten in Millisekunden, Ariadne düst sonst wie von der Hummel gestochen durch das Labyrinth und Sie können nicht sehen wie der Weg gefunden wird.
- Ein Zeiger auf ein Labyrinth: Die Klasse arbeitet rekursiv auf einem eigenen Labyrinth
- Ein Rückzeiger auf Backtrack: Hiermit können Sie das GUI nach jedem gestreuten Krümel um ein Update bitten. Dann können Sie Ariadne beim Krümelstreuen zuschauen. Das ist nicht elegant, weil damit Ariadne von dem GUI abhängt. Das ganze am besten protected, diese Klasse wird nochmals spezialisiert werden
- Einen Konstruktor
- Parameter: Das GUI (Javaklasse Backtrack) welches den Suchauftrag gibt. Man kann dann nach jedem Krümel ein Update machen und zuschauen
- Legen Sie sich ein neues Labyrinth an. Kopieren Sie sich das Labyrinth des GUIs!
- Hilfsmethode: findeOptionen() implementieren
- Geben Sie ein Set mit allen Optionen zurück.
- Testen Sie alle Punkte um den gegebenen Startpunkt. Vorsicht; Ihr Feld ist endlich, es kann Feldüberläufe geben.
- Tipp: Benutzen Sie die Methode Position.neuerWeg(), sie wird wahr wenn das entsprechende Feld keine Wand oder kein Krümel ist.
- Eine Methode suche()
- Diese Methode wird vom GUI aufgerufen
- Rückgabe: Eine Liste von Position mit dem Pfad zur Lösung
- Diese Methode nutzt den hardcodierten Start und Ziel des Labyrinths zum Aufruf der rekursiven Methode suche()
- Testen der Rekursion in Teilschrittem ist schwierig. Möglichkeiten sind:
- findeOptionen() mit Testfällen testen
- Abbruch der Rekursion testen: Start ist gleich Ziel
- Design der Rekursion...
- Diese Methode bekommt einen individuellen Start und ein individuelles Ziel. Diese Methode soll Teilaufgaben lösen!
- Streue erstmal einen Krümel. Gretel meint das ist immer eine gute Sache...
- Das ist die echte Arbeit zum Verkleinern unseres Problems bei der Rekursion
- Tue gutes und sprich darüber...
- Kopiere das Suchlabyrinth um in das GUI-Labyrinth (es hat jetzt einen neuen Krümel=
- Rufe in Backtrack die Methode updateButtons() auf
- So kann man sehen was gerade passiert
- Diese Methode ruft eine Methode findeOptionen() auf
- Diese Methode liefert eine Liste von Optionen
- Optionen sind freie Felder: keine Wand, kein Krümel
- Liegt da ein Krümel, so waren wir schon mal da und haben den Weg gefunden (super) oder auch nicht (da müssen wir nicht weitersuchen)
- Ergebnis ist eine Menge von Positionen
- Die Rekursion:
- Arbeite alle Optionen ab
- Erstmal Pause...
- Lasse den Thread etwas schlafen, damit man das Herumirren im Labyrinth verfolgen kann.
- Hänsel möchte wissen ob wir schon da sind?
- Wenn der Start das Ziel ist haben wir die Lösung gefunden
- wir legen eine neue Liste an
- falls nicht rufen wir die Methode suche() rekursiv auf.
- Verwende die Option als Start
- Verwende das ursprüngliche Ziel
- Wir hängen die aktuelle Position als Lösung ein und
- und geben sie zurück
- Ende der Methode
- Wenn der Start das Ziel ist haben wir die Lösung gefunden
- Merke dir die
- erste Liste (Heureka!)
- die kürzeste Liste (Hänsel läuft nicht gerne)
- Nach dem Abarbeiten aller Optionen:
- Nimm Lösungsliste (der Weg)
- Hänge vorne die Option and um den Lösungsweg zu verlängern
- Gib die Liste mit der gewünschten Lösung zurück
- Gibt es keine Lösung ist die Liste leer
- Die Länge der Liste ist die Länge des Pfades
- 1719 views
Stufe 5: Suchen einer Lösung mit einem parallelisiertem Backtrack Algorithmus
Stufe 5: Suchen einer Lösung mit einem parallelisiertem Backtrack AlgorithmusKlasse BacktrackSucheParallel
Diese Klasse wird aus BacktrackSuche spezialiert. Sie nutzt die gesamte Infrastruktur. Sie überschreibt
- loesungFinden()
- main(String[] args): Sie müssen hier eine Instanz von BacktrackSucheParallel anlegen und anzeigen
Klasse Ariadne4Parallel
Sie müssen hier einen Konstruktor implementieren, da die Oberklasse einen besitzt.
Das parallele Suche wird in der überschriebenen Methode suchen(von, nach) implementiert.
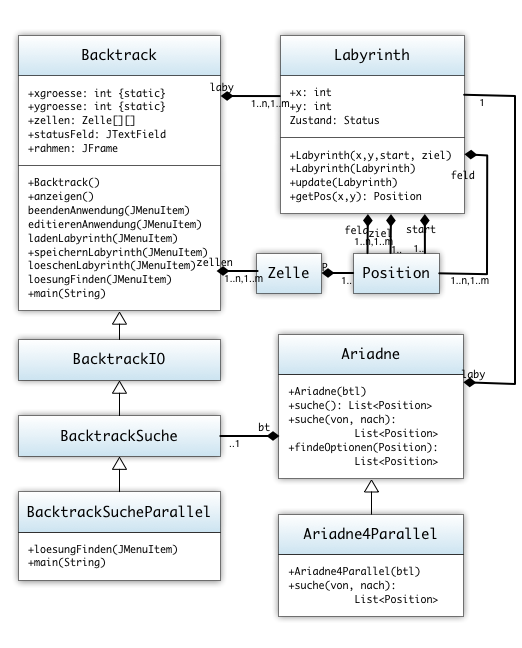
UML

Musterlösung
Github Projekt scalingbits/dhbwjava
- Klasse Position.java
- Klasse Zelle.java
- Klasse Labyrinth.java
- Klasse Backtrack.java
- Klasse BacktrackIO.java
- Klasse BacktrackSuche.java
- Klasse BacktrackSucheParallel
- 1251 views